webサイトを何で作ろうか迷っている方へ、私がSWELLを使ってみた感想をご紹介します。ひとつの参考意見程度にお読みいただければ幸いです。
まずSWELLとは何か。
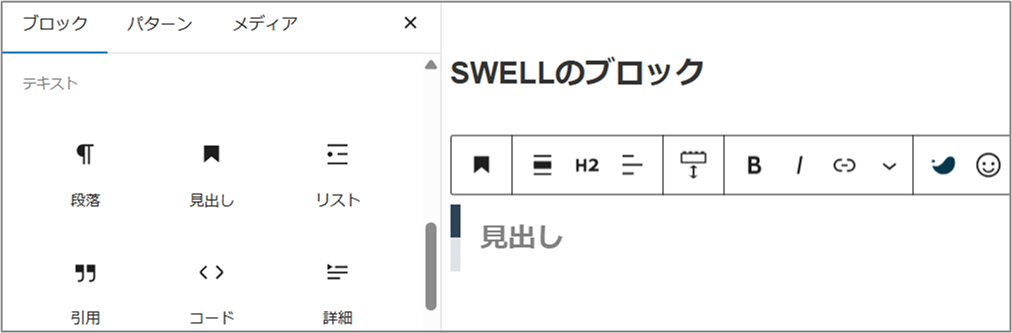
WordPressで使える有料の高機能テーマです。ブロックエディター完全対応型なので、見出しを設定するなら「見出しブロック」、文章を書くなら「段落ブロック」、画像を挿入するなら「画像ブロック」と、配置したい場所に配置したいブロックを置けば簡単にレイアウトできる仕組みになっています。

こんな感じでブロックを選んだら、そのブロックが持ついろいろな属性(大きさ・背景色・余白など)を自分好みに設定していきます。
なぜSWELLを選んだのか
まず最初に、情報収集のため「WordPressテーマおすすめ15選!」とか「用途別WordPressテーマ徹底比較」といったサイトをいくつか読んで候補を絞りました。やっぱりある程度高機能なものがいいなと思っていたので、ここはケチらずいこうとターゲットは有料テーマだけに限定。
次に候補にあげたテーマの公式サイトを見て、それぞれの特徴を把握しました。SWELLは「ブログを楽しく素早く書けるように、細部までこだわってエディター機能をカスタマイズしています。」との謳い文句があったり、紹介サイトでもやたらブログサイトに適していると推す記述があって、やや気持ちは離れ気味に。作りたいのはブログサイトじゃないしなぁという意識があったので。
決めかねていたものの、最終候補にまだ残しておくことに。最後は、各テーマを使ってどんなサイトを作っているのか、ユーザーさんの事例を見て回りることにしました。その中には、洗練されたデザインでビジネス用にしっかりと構築されているSWELLサイトの数々が。これなら自分がイメージしたサイトが作れそう、ということで決断しました。
忖度なし!ほんとのところSWELLはどうなの?
何となくSWELLの宣伝っぽくなりつつありますが、当然忖度なしで感じたままをお伝えしています。SWELLからお金をもらってるわけでも何か癒着があるわけでもありませんし、むしろお金を払っているのはこっちのほうですから。(笑)
正直、使い始めた頃は「う~ん、どうかなぁ」という感じでした。思っていたより使いこなすのが大変そうな印象だったのです。これはどのテーマでも同じなのかもしれませんが、特にSWELLは高機能であるがゆえにその傾向は一段と強いような気がします。(他のテーマを詳しく知らないのであくまでも推測です)。一通り触ってある程度把握しないと、自分がイメージした通りのデザインに作り上げることができないのです。どの機能を使ってどう設定すればよいのか、さらには設定したい機能がどのメニューのどこにあるのかがわからないといった状態で苦労しました。
ちなみに私のITスキルらしきものも、恥を忍んで載せておきます。

- 仕事でパソコンを使ってた歴だけはわりと長い
- 情報システム部門の経験はあるが開発はしていない
- デジタル機器は全般的に興味が薄い
- 大昔ITパスポートを取得したがせいぜいそのレベル
このような特段ITスキルが高いわけでもない私ですが、最初こそ戸惑っていたもののとにかく触りまくっていたら段々とやりたいことができるようになってきました。もちろん自分自身が慣れたのも大きいのですが、SWELLの利点として次の2つがあるんじゃないかと思っています。
この2つの利点に加えて、そもそもが高機能であるため、コツを掴んでからは一気に作業の快適さを実感できるようになりました。なかでも、リッチカラムというブロックは簡単に好きなレイアウトで配置できる便利機能なので、これには満足度が高いです。
リッチカラムで並べた画像
ただしスマートフォンではサイズの都合上
意意図した配置となっておりません
あじさい


ひまわり
ラベンダー

綺麗な夜景


SWELLの感想をまとめると、最初は思い通りにならずモヤモヤすることもありましたが、いろいろな機能を理解するにつれて使い勝手が良くなりました。これらか使ってみようと候補のうちのひとつに入れている人は、購入しても後悔しないんじゃないかなと思います。

